This is a long overdue article, on how to replicate the footer in the Neighborhood demo.
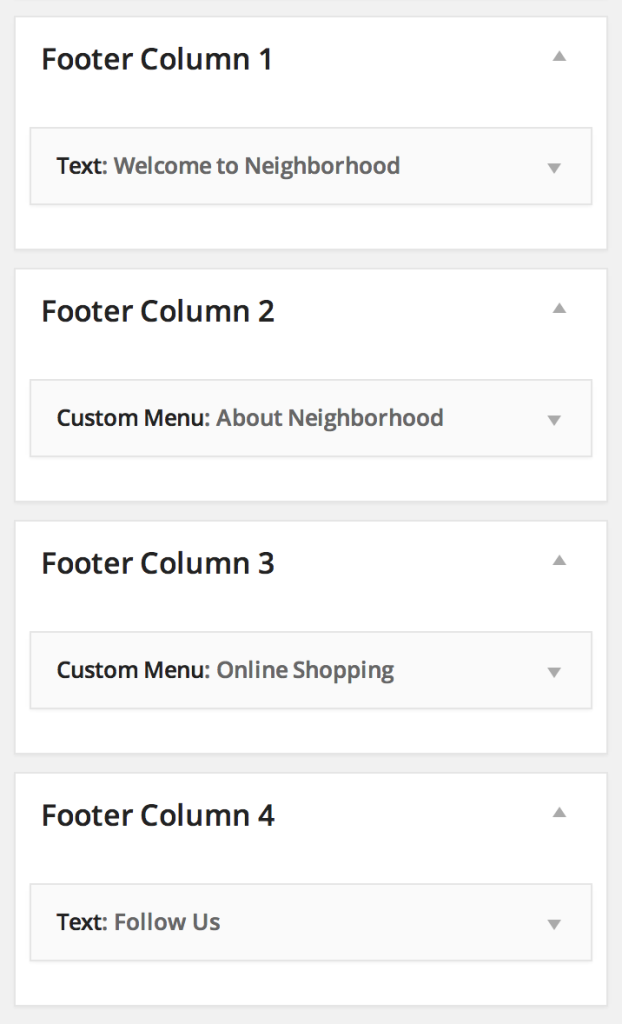
To add the widgets, you need to go to Appearance > Widgets. Here is what the footer widgets look like on the demo set up:

In the first column text widget, the contents are as so:
<br>
<img class="alignnone size-full wp-image-9920" alt="welcome" src="http://neighborhood.swiftideas.net/wp-content/uploads/2013/06/welcome.png" width="215" height="44" />
<br><br>
Neighborhood is a clean, responsive & retina-ready eCommerce WordPress theme. It has everything you need to start selling today!
<br><br><br>In the fourth column text widget, the contents are:
[social style='light' type='dribbble,facebook,twitter,vimeo,youtube,tumblr']
<hr>
<p style="margin-bottom: 10px;">Sign up for our newsletter:</p>
<div id="mc_embed_signup">
<form action="http://edcousins.us2.list-manage1.com/subscribe/post?u=a3950048c69f7be72a27013a9&id=68a002176a" method="post" id="mc-embedded-subscribe-form" name="mc-embedded-subscribe-form" class="validate" novalidate>
<input type="email" value="" name="EMAIL" class="email" id="mce-EMAIL" placeholder="Enter your email address here" style="margin-bottom: 0;" required>
<div class="clear"><input type="submit" value="Subscribe" name="subscribe" id="mc-embedded-subscribe" class="button" style="visibility:hidden;"></div>
</form>
</div>
The second and third columns are just the custom menu widget, with menus selected. These menus are created in Appearance > Menus.
Hope that helps!
– Ed
Where are the emails stored that are captured when someone signs up for the newsletter? Thanks
Hi Rob,
That depends on what code you add – for example we use mailchimp.
– Ed