Digital experiences for all disciplines
New Landing › How can we help? › Themeforest Theme Support › Neighborhood › Shopping Page | selection menus
New Landing › How can we help? › Themeforest Theme Support › Neighborhood › Shopping Page | selection menus
- This topic has 16 replies, 2 voices, and was last updated 10 years by
laranz – SUPPORT.
-
Posted in: Neighborhood
-
November 8, 2013 at 3:03 pm #30528
Hi guys,
While working on my shop pages, I found something, which by my opinion is looking more like a bug than design solution.
And because I can’t find example on your theme, here is the question.
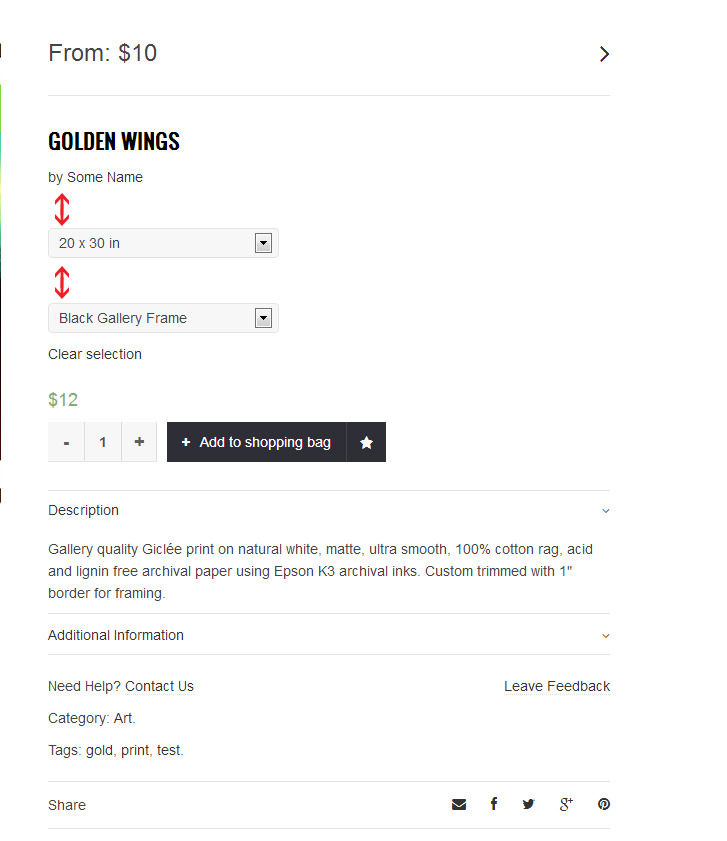
Is the distance between these 2 selection menus supposed to be that big?
If yes, please tell me how to make it smaller, because it really bothers me.
Best Regards,
November 12, 2013 at 1:48 pm #30913Hi,
You can try this to control its width.
.woocommerce div.product form.cart .variations select { width: 100px !important; }Let me know, what you got.
Thanks,
laranz.November 12, 2013 at 2:15 pm #30916Hi Laranz,
I dont want to fix the width of the drop down menus, I would like to fix the distance between them too:

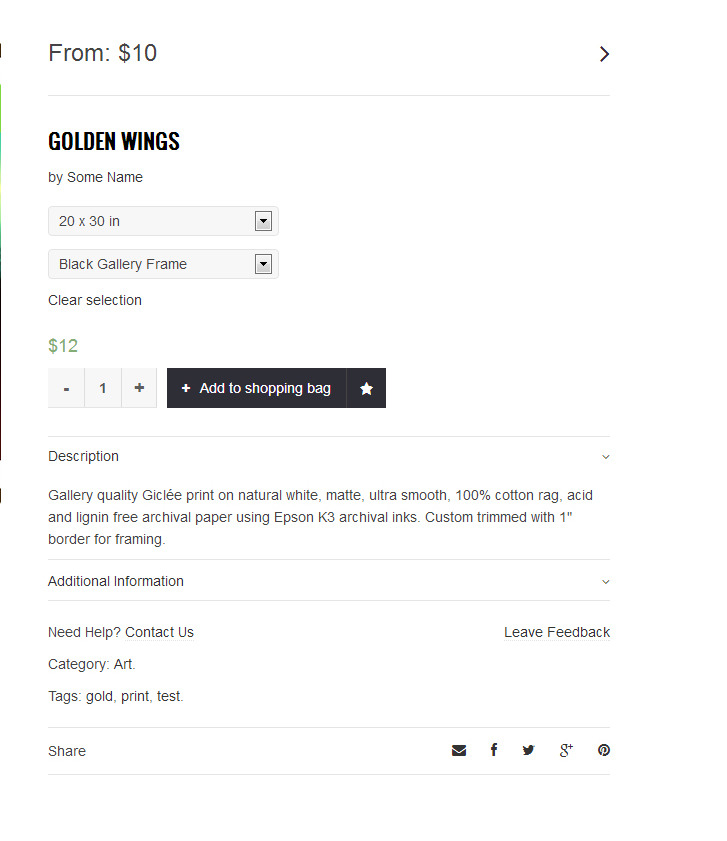
This is the result I’m looking for:
 November 13, 2013 at 10:59 pm #31246
November 13, 2013 at 10:59 pm #31246Hi,
Put this in Custom CSS.
.single-product .summary-top { margin-bottom: 10px; } .variations td { padding: 0; }If that didn’t work, try to put !important at the end of the style.
Let me know, what you got.
Thanks,
laranz.November 14, 2013 at 8:56 am #31289Hi Laranz,
I’m sorry, but both variations are not working + with and without !important at the end.
I really hope, that you can find a better solution.Thank you in advance.
November 14, 2013 at 6:03 pm #31368Hi,
Give me the URL of your site, I will try to give you a CSS.
Thanks,
laranz.November 14, 2013 at 6:24 pm #31372This reply has been marked as private.November 14, 2013 at 7:44 pm #31389Hi,
Try this.
.woocommerce div.product .product-short { margin-bottom: 10px; } .woocommerce div.product form.cart .variations select { margin: 0; } .variations td { padding: 0; }if it didn’t work, try with !important
Let me know, what you got.
Thanks,
laranz.November 14, 2013 at 7:53 pm #31391Hi Laranz,
It’s not working with and without !important.
Best Regards,
November 14, 2013 at 7:55 pm #31394Hi,
Pass me the WP Login details using private reply, I will look in to it. 🙂
Thanks,
laranzNovember 14, 2013 at 7:58 pm #31398This reply has been marked as private.November 14, 2013 at 8:23 pm #31406HI,
See now, is that you want?
Let me know, what you got.
Thanks,
laranz.November 14, 2013 at 8:26 pm #31410Hi,
Yes, perfect .. that is exactly what I wanted, Laranz 🙂
Thank you so very much!
How did you fix it?
I’m asking you because I’ll need to do the same in my main site.Thank you 🙂
November 14, 2013 at 8:55 pm #31421PS: I have one last question, which is related to my menu.
Can I ask you here or I should open new topic?November 14, 2013 at 9:02 pm #31423Hi,
1. I just put the Custom CSS I gave in Theme options -> Custom CSS 🙂 You can see the code there, and copy paste that in your main site 😉
2. Hmmm, open a new topic that is easy 🙂Thanks,
laranz. -
Posted in: Neighborhood
You must be logged in and have valid license to reply to this topic.