Hi guys,
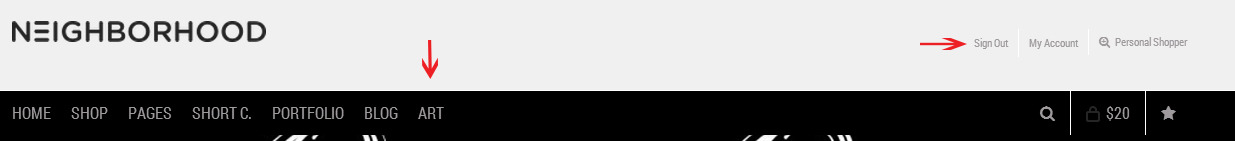
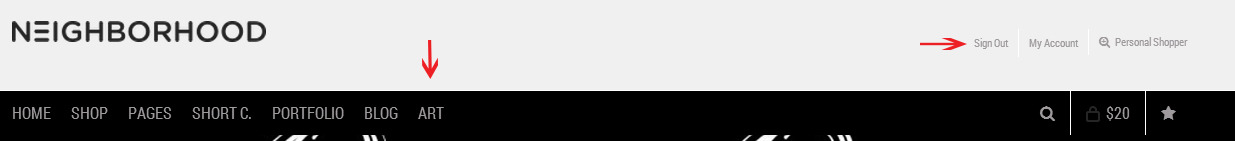
I changed my main menu to black, with the help of css, but for me is hard to make the same with the text inside of it. I’m looking for white color, but when I change it into white, the same color effects the right small navigation related to: Sign In; My Account; Personal Shopper.
At customization panel that colors are related to: Nav Text Color.
I’m really wondering, if is there a way from where I can make that kind of change without effecting that navigation too?
I was trying to find some compromising variant, where I can keep the “so so” light text menu for my main menu, but in some monitors, the navigation on the right side will be not visible at all.
Do you have any solutions, ideas .. about it?