Digital experiences for all disciplines
New Landing › How can we help? › Atelier › Adding/Changing icons in the icon box element with swift page builder
New Landing › How can we help? › Atelier › Adding/Changing icons in the icon box element with swift page builder
- This topic has 9 replies, 3 voices, and was last updated 7 years by
David Martin – Support.
-
Posted in: Atelier
-
June 28, 2017 at 6:33 pm #330422
Hi, my demo content wouldn’t upload correctly for the atelier demo site but one of your reps manually uploaded everything for me. Thank you for that by the way. I have been going through all the demo content to see how everything ties together and functions before customizing the theme/demo. I have ran across an issue with the icon box element. It won’t allow me to upload or change the icon. I haven’t edited the demo content at all and your demo doesn’t show a shortcode in the swift page builder editing part of the icon box. The main code for the icon box shows the fa-icon code within it but shouldn’t there be an easier selection method to add and change icons? There also isn’t any meta data options within the swift page builder. Is something missing here? It seems like there should be a drop down box to select the icon and icon location/features.
I have also noticed that there isn’t an option to change text color in the text content fields but some image banners will have different colored text than others. Is this something that requires custom css or is this also a missing option?
June 28, 2017 at 7:14 pm #330426I’m sorry, not meta data. Meta options. I think the swift page builder is missing the meta options. Sorry for all of the replies and edits, I’m just finding new things and want them handled as well since they are under the same issue
June 28, 2017 at 7:22 pm #330429Hi,
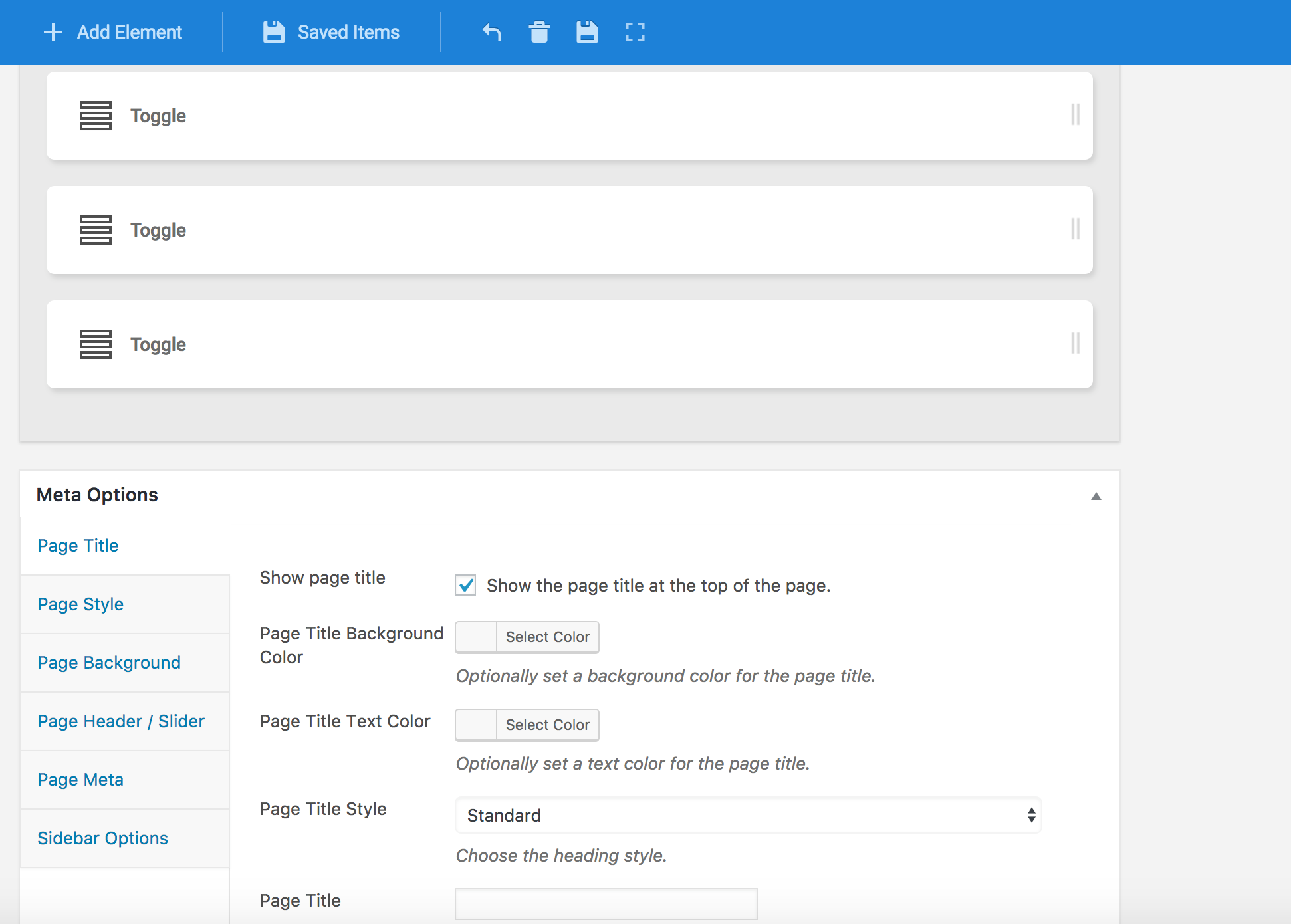
The meta options are there below the page content, this screenshot it’s from your site.

-Rui
June 28, 2017 at 7:28 pm #330430Please see the “home slim banners x3” within swift page builder. The meta options aren’t there. Also please see “Shop Icon Boxes 4” there isn’t a clear way to add/change/remove icons within the icon box element. I know I can add a shortcode but there isn’t a shortcode added in the text for shop icon boxes 4. How are the current icons in the icon boxes?
June 28, 2017 at 7:34 pm #330433That is an SPB section and not a page it’s a different concept, the SPB don’t have Meta options. The idea of an SPB Section it’s to reuse a block o content across different pages.
-Rui
June 28, 2017 at 7:40 pm #330434I see. That clears somethings up. However, it still doesn’t clear up how to choose/add/change/delete icons within the icon box element. It also doesn’t clear up how to edit text color within specific elements. Can you please show me how to do this?
June 29, 2017 at 12:46 am #330451Could you please show me how or where to add icons to elements and how to change text color on specific elements? I can’t find where to add icons for any of the elements including but not limited to icon boxes and buttons. I am also having trouble finding where to change text color for specific elements including but not limited to image banners. I’m not sure what the issue is or where to do this as I have looked at all of the forums and searched all through the theme on wordpress. Help would be much appreciated.
June 29, 2017 at 5:08 pm #330564Hi,
Do you refer to these icons?
If so, edit the Page Builder icon asset, select Icon Box Icon Type => Icon and then select your icon.
June 30, 2017 at 10:04 pm #330719Sorry for the long reply. Thank you with your help on the icons. I also found out that light and dark options are how you change the text from black to white or vice versa. I have spent some time trying to figure this out before replying but I’m stuck once again. I have a pretty good grasp on the theme at this point but accidentally deleted a section from the original home (landing) page and I can’t figure out how to recreate this specific row. I’m probably using the wrong elements but can’t quite crack the code. I have attached an image of the row I am referring to. Would you mind showing me how to recreate this row and then I’ll close out this topic?
July 3, 2017 at 3:05 pm #330832Hi,
That is a Row asset, with a background image set. Inside the Row asset, drag in an Image asset and a Text Block asset.
Here is what is would look like:
Thanks.
-
Posted in: Atelier
You must be logged in and have valid license to reply to this topic.